J'ai découvert cette semaine un site Internet super cool, intitulé metricool. (Bon j'avoue, le jeu de mot était tentant)
Cet outil, que je trouve plutôt intéressant, permet notamment d'avoir des informations statistiques sur des outils de type réseaux sociaux, au sens large, puisqu'il aussi intègre aussi la plateforme Twitch ou encore des annonces de Google ou Facebook. L'outil n'est pas entièrement gratuit sauf à choisir une seule marque à suivre. Nous allons donc nous pencher sur l'offre gratuite, qui offre la possibilité de suivre UNE marque, UN compte Instagram, UN compte facebook ou UN groupe Facebook, UN compte Twitter, UN compte Youtube, UN compte twitch, UN site web ainsi qu'UN compte d'annonce de Facebook Google ou Tik-Tok et éventuellement UN compte Google my business.
Une fois connecté à votre outil avec soit votre compte Google, soit un compte que vous avez créé sur la plate-forme metricool ou encore un d'autre comptes proposés parmi ceux des outils sociaux, vous arrivez sur une interface simple vous proposant de suivre les comptes que vous avez renseignés dans cet outil. Dans le cas de votre première connexion, vous devez intégrer chacun des comptes de vos plateformes sociales que vous souhaitez suivre.

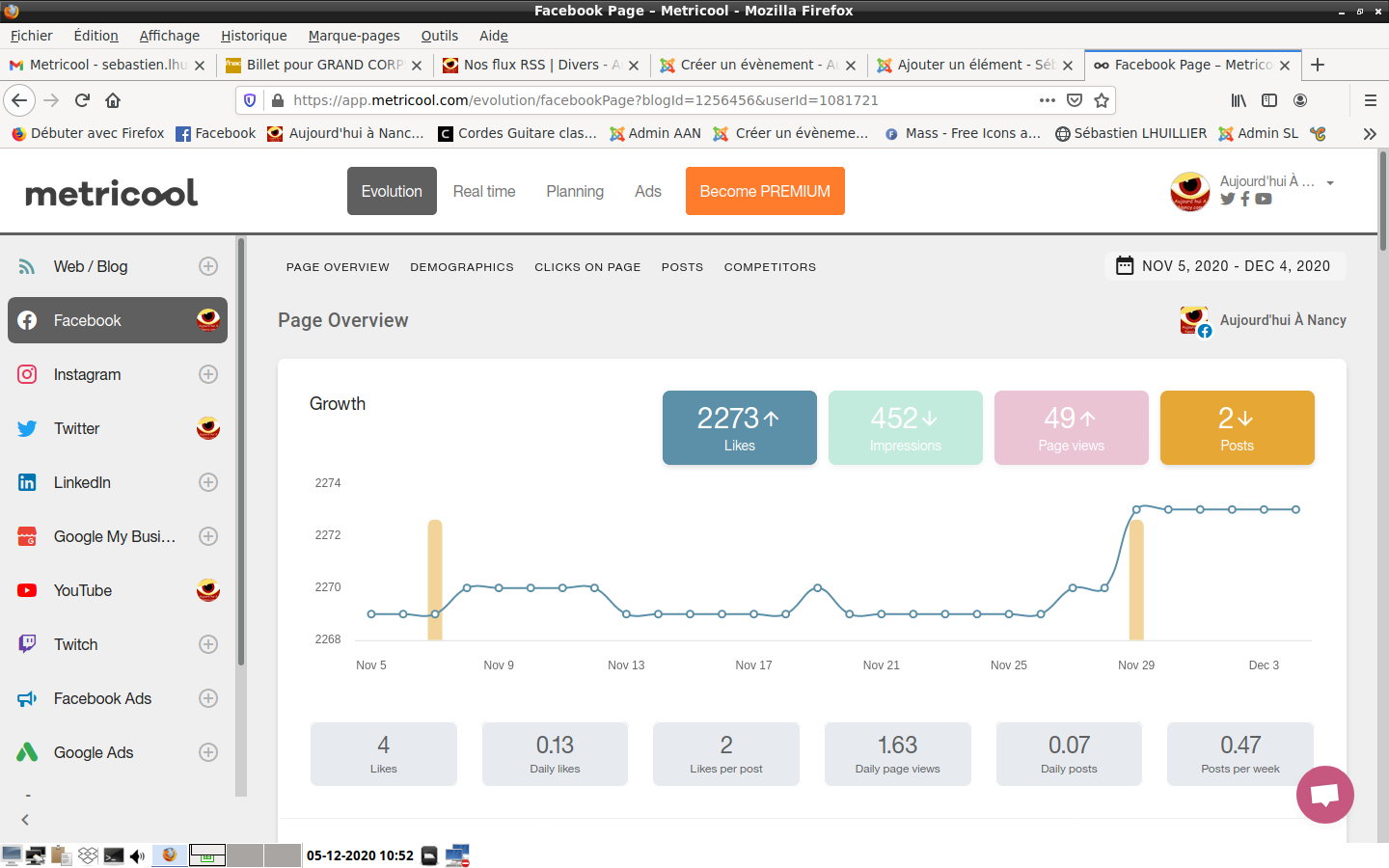
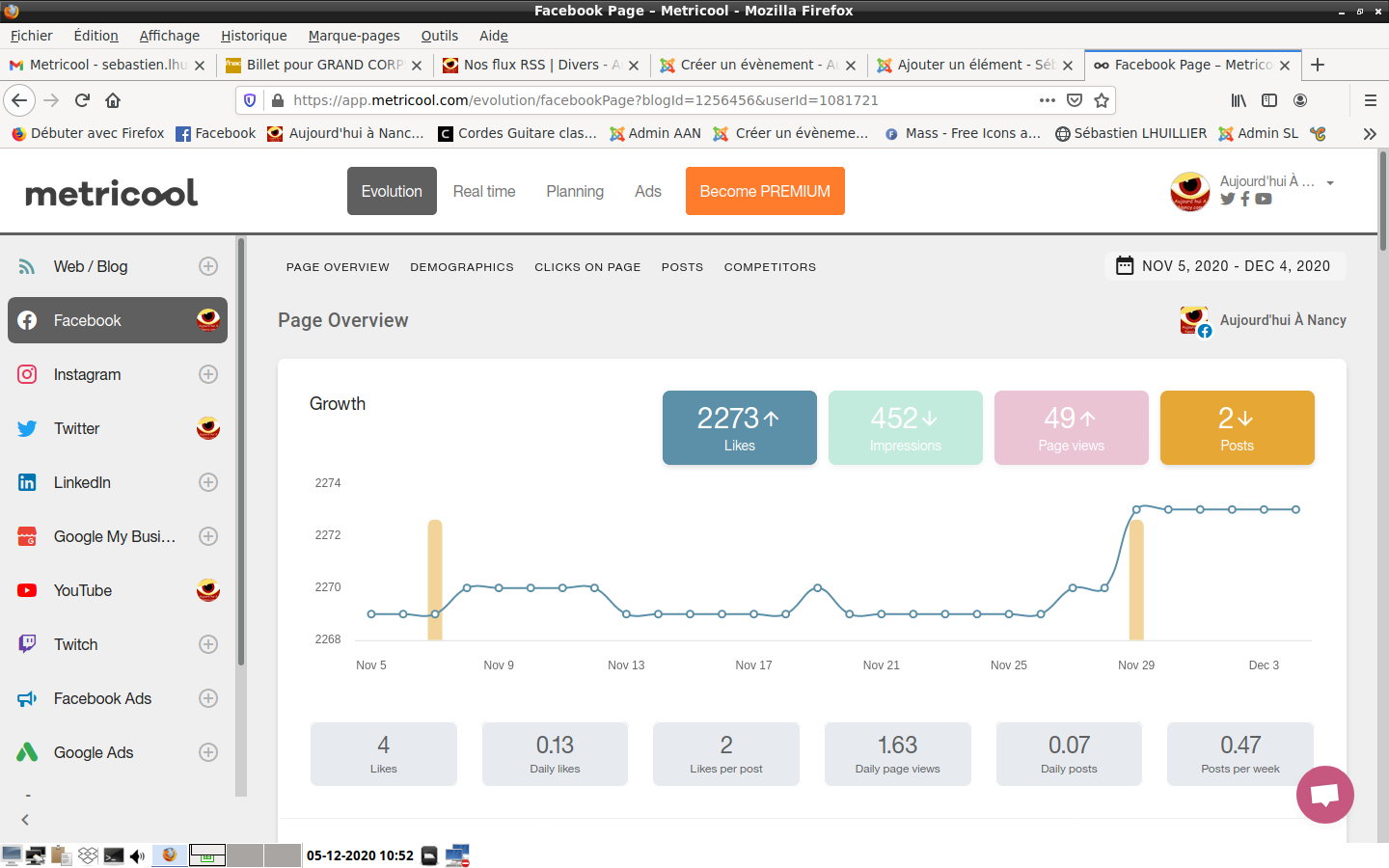
L'interface graphique est plutôt simple, sans pour autant être minimaliste. Sur la colonne de gauche, vous avez un ensemble de vos comptes, que vous pouvez rajouter pour en faire leur suivi. Il vous suffit de cliquer sur le petit plus en relation du compte que vous souhaitez ajouter, afin de suivre la procédure qui vous est proposée pour connecter votre compte social avec sa propre identité.
Une fois ces renseignements d'identification mis en place dans la plateforme, vous allez pouvoir suivre sous la forme statistiques, l'évolution de vos données sur chacune des plateformes du réseau social envisagées. Dans notre cas, nous avons intégrer une plate-forme Facebook, Twitter ou encore YouTube. Pour chacune d'entre elles nous arrivons sur une première page synthétisant l'activité globale du compte, sous la forme de graphique très clair. Nous y voyons des followers, les gens qui nous suivent, le nombre de publications effectuées, ou encore le nombre de suiveurs acquis ou perdus.
L'interface vous propose aussi d'autres données statistiques qui peuvent être fort intéressantes, notamment certaines statistiques bornées dans le temps, ou encore des moyennes par publication et suiveur.
Au-delà des données statistiques issu de regroupements (group by), vous avez aussi la possibilité d'avoir des informations plus précises sur chacune des personne que vous voulez suivre. Ainsi nous pouvons voir pour chacun des gens qui nous suivent, si eux-mêmes ont beaucoup de followers et donc "calculer" réputation de nos propres postes par ces personnes peuvent toucher un grand nombre d'utilisateurs.
Pour certaines plateformes, au niveau de chacune des API de chacune de ces plateformes, il est en effet possible d'avoir en plus de données statistiques, des informations plus précises sur des personnes vous suivant, comme leurs tranches d'âge, leurs sexes ou encore leurs postes. Ainsi, metricool vous propose pour la plate-forme Facebook par exemple, de choisir la liste de vos posts, et pour chacun d'entre eux, d'une part voir la publication, mais aussi avoir des informations propres pour chacun de ses posts. Une façon originale de suivre sa notoriété sur les réseaux sociaux.
L'outil vous propose aussi d'autres informations comme le suivi en temps réel sur les plateformes Twitter et Instagram, mais aussi une fonctionnalité forte intéressante : l'organisation d'un planning de publications. Vous pouvez préprogrammer l'ensemble de vos futures publications directement au travers de cette plate-forme, et, cerise sur le gâteau, vous avez la possibilité d'importer un fichier au format CSV de vos posts qui contiendra l'ensemble de vos prochains posts à effectuer sur les plateformes sociales. Une petite précision est toutefois à apporter : votre format de fichier CSV doit respecter un formalisme très particulier. J'ai eu du mal à le trouver. (Menu planning->Autolist->Add From File) Il vous suffit de simuler l'import de votre fichier CSV en cliquant sur le lien add from file, ce lien affichant ainsi une fenêtre modale dans laquelle vous avez toutes les informations pour fabriquer votre temps plein de fichiers au format CSV et même dans télécharger un modèle prédéfini par l'outil metricool.

Bien entendu vous avez la possibilité de retrouver votre historique de planification des futures publications, vous avez aussi la possibilité de créer une liste automatique de posts, permettant ainsi de l'automatisation dans la publication sur les réseaux sociaux, ainsi qu'un lien vers votre compte professionnel Instagram que vous pouvez intégrer à l'outil Metricool.
Je pense que cette trousse à outils et véritablement à connaître, même si l'outil n'est pas entièrement gratuit, notamment si vous avez plusieurs comptes à gérer, les tarifs de son pas non plus forcément exubérants par rapport au temps que vous allez gagner avec son utilisation.