Modules
- Détails
- Catégorie : Modules
- PJ1: mod_libandcss.zip
Il y a quelques jours, j'avais écrit un plugin qui permettait de charger des bibliothèques externes, ainsi que des feuilles de style, dans notre Joomla.
- Détails
- Catégorie : Modules
Aujourd'hui je vous présente dans cet article une mamaille, autrement dit en français normal, une bidouille que j'ai réalisé pour le CMS Joomla concernant Joomla content, qui vous permet de créer un petit formulaire web avec un champ texte et un simple bouton, vous permettant de saisir à l'intérieur la référence de votre article Joomla (son ID) couplée à un bouton Valider qui, lorsque vous aurez cliqué, sur ce bouton, vous transportera directement sur la fiche portant le numéro que vous avez saisi.

- Détails
- Catégorie : Modules
- PJ1: mod_entjca.zip
Vous aimez suivre l'activité de la vie économique de votre région ? Vous allez aimer alors mon module !
helper.php
<?php
class modEntJCA{
public static function getEntJCA($jsoncontent){
JLoader::register('FieldsHelper', JPATH_ADMINISTRATOR .'/components/com_fields/helpers/fields.php');
JModelLegacy::addIncludePath(JPATH_SITE.'/components/com_content/models','ContentModel');
$id = JFactory::getApplication()->input->get('id');
JLoader::register('FieldsHelper', JPATH_ADMINISTRATOR . '/components/com_fields/helpers/fields.php');
$jcFields = FieldsHelper::getFields('com_content.article', $item, true);
return json_decode($jsoncontent, true);
}
}
?>mod_entjca.php
<?php
defined('_JEXEC') or die;
require_once dirname(__FILE__).'/helper.php';
$valeurGreffe = $params->get("greffe")
$json = file_get_contents('https://opendata.datainfogreffe.fr/api/records/1.0/search/?dataset=entreprises-immatriculees-en-'.date('Y').'&q=&sort=date_immatriculation&facet=siren&facet=forme_juridique&facet=code_ape&facet=ville&facet=region&facet=greffe&facet=date_immatriculation&facet=statut&refine.greffe='.$valeurGreffe);
$hello = modEntJCA::getEntJCA($json);
require JModuleHelper::getLayoutPath('mod_entjca');
$document = JFactory::getDocument()->addStyleSheet("modules/mod_entjca/style.css");
echo "<div style=\"text-align:left;\">";
foreach($hello["records"] as $une_entreprise)
{
echo '<div class="une-entreprise">';
echo '<div class="titre">'.$une_entreprise["fields"]["denomination"].'</div>';
echo '<div class="url-fiche-identite"><a href="'.$une_entreprise["fields"]["fiche_identite"].'" target="_blank">'.$une_entreprise["fields"]["fiche_identite"].'</a></div>';
echo '<div class="statut-entreprise">'.$une_entreprise["fields"]["statut"].'</div>';
echo '<div class="denomination">'.$une_entreprise["fields"]["denomination"].'</div>';
echo '<div class="siren">'.$une_entreprise["fields"]["siren"].'</div>';
echo '<div class="date_immatriculation">'.$une_entreprise["fields"]["date_immatriculation"].'</div>';
echo '<div class="ville">'.$une_entreprise["fields"]["ville"].'</div>';
echo '<div class="geolocalisationLatitude">'.$une_entreprise["fields"]["geolocalisation"][0].'</div>';
echo '<div class="geolocalisationLongitude">'.$une_entreprise["fields"]["geolocalisation"][1].'</div>';
echo '<div class="adresse">'.$une_entreprise["fields"]["adresse"].'</div>';
echo '<div class="code_postal">'.$une_entreprise["fields"]["code_postal"].'</div>';
echo '<div class="departement">'.$une_entreprise["fields"]["departement"].'</div>';
echo '<div class="devise">'.$une_entreprise["fields"]["devise"].'</div>';
echo '<div class="nic">'.$une_entreprise["fields"]["nic"].'</div>';
echo '<div class="forme_juridique">'.$une_entreprise["fields"]["forme_juridique"].'</div>';
echo '<div class="region">'.$une_entreprise["fields"]["region"].'</div>';
echo '<div class="num_dept">'.$une_entreprise["fields"]["num_dept"].'</div>';
echo '<div class="date_de_publication">'.$une_entreprise["fields"]["date_de_publication"].'</div>';
echo '<div class="date_immatriculation_origine">'.$une_entreprise["fields"]["date_immatriculation_origine"].'</div>';
echo '<div class="greffe">'.$une_entreprise["fields"]["greffe"].'</div>';
echo '<div class="etat">'.$une_entreprise["fields"]["etat"].'</div>';
echo '<div class="code_greffe">'.$une_entreprise["fields"]["code_greffe"].'</div>';
echo '<div class="etat_pub">'.$une_entreprise["fields"]["etat_pub"].'</div>';
echo "</div>";
}
echo "</div>";mod_entjca.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>Creation entreprises locale</name>
<author>sebastien lhuillier</author>
<version>1.0.0</version>
<description>Module listants les entreprises créées dans le 54.</description>
<files>
<filename>mod_entjca.xml</filename>
<filename module = "mod_entjca">mod_entjca.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
</files>
<config>
<fields name="params">
<fieldset name="basic">
<field name="noteDpt" type="note" label="Note" description="Veuillez saisir le nombre représentant le département (Ex. : 54)" />
<field name="greffe" type="text" default="NANCY" label="Greffe (https://opendata.datainfogreffe.fr/pages/mongreffe/)" description="Nom du greffe" size="10" />
</fieldset>
</fields>
</config>
</extension>
style.css
.url-fiche-identite a{
color:red;
}
.statut-entreprise::before{
content : "Statut de l'entreprise : ";
color:red;
}
.denomination::before{
content : "Dénomination de l'entreprise : ";
color:red;
}
.siren::before{
content : "Siren de l'entreprise : ";
color:red;
}
.date_immatriculation::before{
content : "Date d'immatriculation de l'entreprise : ";
color:red;
}
.ville::before{
content : "Ville de l'entreprise : ";
color:red;
}
.geolocalisationLatitude::before{
content : "Latitude : ";
color:red;
}
.geolocalisationLongitude::before{
content : "Longitude : ";
color:red;
}
.adresse::before{
content : "Adresse postale de l'entreprise : ";
color:red;
}
.code_postal::before{
content : "Code postal de l'entreprise : ";
color:red;
}
.departement::before{
content : "Département de l'entreprise : ";
color:red;
}
.devise::before{
content : "Devise bancaire de l'entreprise : ";
color:red;
}
.nic::before{
content : "NIC de l'entreprise : ";
color:red;
}
.forme_juridique::before{
content : "Forme juridique de l'entreprise : ";
color:red;
}
.region::before{
content : "Région de l'entreprise : ";
color:red;
}
.num_dept::before{
content : "Numéro du département : ";
color:red;
}
.date_de_publication::before{
content : "Date de publication : ";
color:red;
}
.date_immatriculation_origine::before{
content : "Date immatriculation origine : ";
color:red;
}
.greffe::before{
content : "Greffe : ";
color:red;
}
.etat::before{
content : "Etat en cours : ";
color:red;
}
.code_greffe::before{
content : "Code greffe : ";
color:red;
}
.etat_pub::before{
content : "Etat de publication : ";
color:red;
}
.url-fiche-identite::before{
content : "Lien : \1F517";
color:red;
}
.une-entreprise{
margin-bottom:10px;
border:2px solid black;
}
.titre{
text-align:center;
font-weight::bolder;
font-size:250%;
margin-top:2%;
margin-bottom:2%;
}- Détails
- Catégorie : Modules
Je ne sais pas vous, ou si c'est du faiit que je sois issu d'un monde parfait en terme d'ergonomie (euh, mac OS parfait ? oui ! et j'assume) mais j'aime reproduire des fonctionnalités dans mes application qui restent utiles. Je ne pense même pas simplement lancer une requete SQL sur PHPMyadmin sur mon serveur juste pour lister les articles Joomla non taggés. Bon je dois aussi dire que je n'ai pas accès à phpmyadmin sur mon environnement pro. Du coup, j'écris mes modules qui me lancent mes requetes désirées.
Icic, la requête (écrite non sans mal) permet de lister les articles non taggés. Elle ressemble à ca (j'ai mis les explications dans des phylactères) :
helper.php
<?php
class modArticleSansTag{
public static function getArticlesNonTagges(){
$document = JFactory::getDocument()->addStyleSheet("modules/mod_ArticlesSansTag/style.css");
$db=JFactory::getDBO();
$sql="select DISTINCT (doc_content.id), doc_content.title
FROM doc_content
left join doc_contentitem_tag_map
on doc_contentitem_tag_map.core_content_id=doc_content.id
where doc_contentitem_tag_map.core_content_id is null
order by doc_content.id desc";
$db->setQuery($sql);
$row = $db->loadRowList();
//Lien vers l'admin : administrator/index.php?option=com_content&view=article&layout=edit&id=3264
return $row;
}
}
?>mod_articlessanstag.php
<?php
defined('_JEXEC') or die;
require_once dirname(__FILE__).'/helper.php';
$ArticlesSansTag = modArticleSansTag::getArticlesNonTagges();
echo '<div id="description-article-sans-tag">';
Texte de l'info-bulle
echo "</div>";
echo '<ul>';
foreach($ArticlesSansTag as $article)
{
echo '<li><a href="/index.php/informatique/joomla-12?id='.$article[0].'">'.$article[1].' (Article n° '.$article[0].')</a>';
echo '</li>';
}
echo "</ul>";
mod_articlessanstag.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>Afficher les articles sans tags</name>
<author>sebastien lhuillier</author>
<version>1.0.0</version>
<description>Afficher les articles sans tags.</description>
<files>
<filename>mod_ArticlesSansTag.xml</filename>
<filename module = "mod_ArticlesSansTag">mod_ArticlesSansTag.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
</files>
<config>
<fields name="params">
<fieldset name="basic">
<field name="description" type="textarea" default="" label="Paragraphe d'introduction" description="Vous pouvez sépcifier ici quelques lignes qui introduiront le module" rows="10" cols="5" filter="raw"/>
</fieldset>
</fields>
</config>
</extension>
- Détails
- Catégorie : Modules
- PJ1: mod_javascript.zip
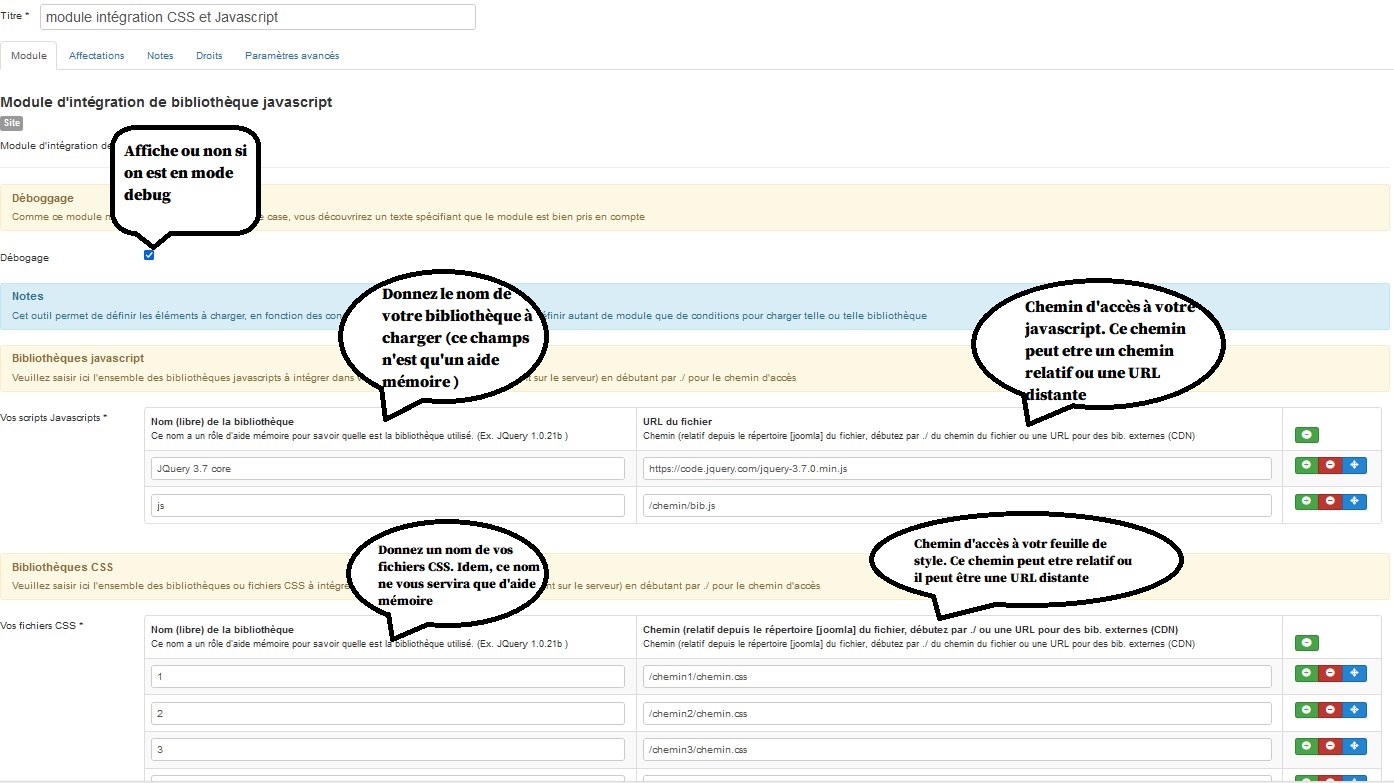
A la demande générale d'un seul et unique développeur et utilisateur de Joomla, qui m'a beaucoup dépanné dans mes projets, cet utilisateur avancé m'a demandé s'il était possible de lui développer un outil permettant de sélectionner au travers de l'interface d'administration, l'ensemble des bibliothèques JavaScript qu'il souhaite intégrer dans ses projets. De mon côté, j'ai déjà eu un besoin similaire de cette fonctionnalité mais plutôt pour mes fichiers CSS. Ainsi, ce module va intégrer CSS et JavaScript externes à vos différentes pages selon les conditions de Joomla. Voyons son fonctionnement.
Philosophie

Utilisation et fonctionnement de ce module.


Affectation et conditions
Débogage
- Détails
- Catégorie : Modules
Encore une fois, je ne vais pas vous pouvoir vous montrer d'exemple puisque je n'utilise pas sur mon site l'ensemble Joomla Content, au profit de K2.
Mais dans mon cadre professionnel où je privilmégie les choses simples, donc natives, je ne fais que du Joomla content.
C'est la raison pour laquelle j'ai écrit ce petit module qui vous permet de lister les articles d'un site Joomla, classé par ordre alphabétique, mais surtout avec une rupture sur la première lettre du titre de article. Pour ceux qui l'ignoreraient, une rupture et le moment où, dans une liste issue généralement d'une base de données, une et une seule information d'un enregistrement change.
Dans notre cas, le changement, c'est-à-dire la rupture, se fait sur la première lettre du titre de l'article. En d'autres termes, vous allez avoir classé, avec une organisation par première lettre, l'ensemble de tous vos articles Joomla content, avec en en-tête pour chacun des groupes affichés, la première lettre ou plutôt le premier caractère du titre de l'article (le titre de l'article pouvant commencé par un chiffre, un caractères UTF-8 type icones,.... ou autre. Le module recherchant toutes ces informations automatiquement, si la première lettre de l'alphabet commence par un caractère comme une double cote, vous allez avoir dans votre liste, un groupe d'articles dont en tête sera une double cote. Bien que fonctionnel, ce module nécessite toutefois une bonne manipulation des données et notamment des titres des articles pour que le rendu soit logique et cohérent.

- Détails
- Catégorie : Modules
Aujourd'hui je vous présente un outil que j'ai développé pour notre CMS favoris Joomla qui vous permet, grâce au navigateur web chrome uniquement, de transformer chacun de vos articles Joomla Content en un fichier PDF ! Je pensais que c'étati impossible, alors je l'ai fait !
CHROME
La commande .bat générique
JOOMLA
Fonctionnement
CONFIGURATION DU MODULE
- dans un premier temps vous allez spécifier le chemin dans lequel votre Fichier de script généré doit être enregistré,
- dans un deuxième temps vous spécifierez, et cela est essentiel, le chemin d'accès à votre logiciel chrome.
Je n'ai fait des tests que sous Windows, peut-être faudrait-il faire des recherches pour les autres systèmes d'exploitation en terme de chemin d'accès à Chrome. Une fois ces informations configurées, vous n'aurez plus qu'à créer un module dans un article accessible uniquement aux administrateurs par exemple, et une fois ce module positionné sur votre article, vous devrez simplement lancer l'article sur lequel votre mois de déposé. Vous obtiendrez ainsi un script généré sur votre machine, avec le chemin d'accès Chrome que vous avez spécifié dans la console d' administration de l'outil, mais aussi vous aurez sous vos yeux le script qui a été généré.
Faites toutefois attention si vous avez des dizaines de millions d'articles sur votre Joomla, au time out. Dans le cas où le Time Out est trop court, j'ai préconfiguré 4 du fichier helper.php un time out à 0. Ce n'est pas très propre, mais dans la mesure où mon outil ne travaille que sur un serveur local, je n'ai que faire des considérations purement web.
mod_chromepdf.php
<?php
defined('_JEXEC') or die;
require_once dirname(__FILE__).'/helper.php';
$hello = modChromepdf::getScript($params);
require JModuleHelper::getLayoutPath('mod_chromepdf');helper.php
<?php
class modChromepdf{
public static function getScript($params){
set_time_limit(0);//Ca peut etre très long !
$query = "SELECT * FROM #__content where state=1";
$db = JFactory::getDBO();
$db->setQuery($query);
$articles = $db->loadObjectList();
$a=array();
$i=0;
foreach($articles as $article){
$url = 'http://localhost/doc/Joomla_3915-Stable-Full_Package_French_v1/index.php?option=com_content&view=article&id='.$article->id;
//echo 'ID:' . $article->id . ' Title: ' . $article->title."<br>";
$ligne = '"'.$params->get("chemin_chrome").'" --headless --disable-gpu --print-to-pdf=c:\Users\33651\temp\pdf\_chrome_'.$article->id.'.pdf --no-margins "'.$url.'"';
echo $ligne.'<br>';
$a[$i] = $ligne;
$i++;
}
$fp = fopen('modules/mod_chromepdf/script.bat', 'w+');
foreach($a as $ligne){
fwrite($fp,$ligne."\r\n");
}
fclose($fp);
echo "Vous pouvez télécharger le script .BAT à lancer en ligne de commande <a href='modules/mod_chromepdf/script.bat' target='_blank'>ici</a>";
}
}
?>mod_chromepdf.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>Chromepdf</name>
<author>sebastien lhuillier</author>
<version>1.0.0</version>
<description>Module préparbt les commandes Chrome pour exporter chaque article en pdf</description>
<files>
<filename>mod_chrommepdf.xml</filename>
<filename module = "mod_chrommepdf">mod_chrommepdf.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
</files>
<config>
<fields name="params">
<fieldset name="basic">
<field name="chemin_local" type="text" default="C:\Users\33651\Desktop\exportHTML\" label="Chemin local" />
<field name="chemin_chrome" type="text" default="" label="Chemin local du fichier chrome.exe" />
</fieldset>
</fields>
</config>
</extension>
- Détails
- Catégorie : Modules
Après avoir regardé sur la JED les différents modules gratuits de générateur de QR Code, et après les avoir bien entendu téléchargé et analysé un tout petit peu le code de ces modules, je suis fort surpris de voir que beaucoup d'entre eux faisaient appel à un web service externe !
Qu'elle ne fut pas ma surprise d'apprendre et de voir ceci, lorsque l'on sait qui existe des bibliothèques PHP toutes faites permettant de générer des codes 3D.
Fort de ce constat, je m'empresse de regarder sur l'excellent site PHPClasses si quelqu'un n'aurait pas déjà écrit une classe toute faite permettant la génération de QR Code de manière autonome et sans connexion au net. bah oui, tout le monde ne bosse pas avec un e connexion internet ! loin de là.
Cette absence de connexion me donne une problématique supplémentaire : je dois, moi, oui oui bien moi, travailler sans API !!! Vous avez bien lu !!! C'est quand même fort pour LE gars qui s'amuse sur son site web avec !
Partant de ce constat, et donc sans que l'on soit tributaire d'un web service externe, je me suis mis à intégrer une bibliothèque PHP permettant la génération d'une image de ce type.
Le gros avantage à cette méthode, c'est que nous ne dépendons plus d'un web service externe, si ce dernier vient à tomber en panne, votre site continue de fonctionner de manière tout à fait normal puisque la bibliotheque reste sur VOTRE serveur ! Sans compter, comme je le disais, en cas de non connexion au net... ca continue de marcher
Nous allons donc voir dans ce module comment implémenrter et la bibliothèque génératrice du QR code. Je ne rentrerai pas dans le détail de la bibliothèque car je n'en suis pas auteur, mais je vais vous expliquer comment je l'ai intégré grâce à mes commentaires.
Encore un point. Est ce que je triche ? Oui un peu je l'avoue car les QRCodes sont généré en tant que fichiers puis affichés dans la page. Ils devraient être affichés à la volée. Cela dit, chose que je n'ai pas faite, il suffit de supprimer les fichiers générés dans le code du module.
helper.php
<?php
class modqrcodecurrentpage{
public static function getqrcode(){
❓ $url = (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] === 'on' ? "https" : "http") . "://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
❓ include('phpqrcode/qrlib.php');
❓
❓
❓
❓ mod_qrcodecurrentpage.php
<?php
defined('_JEXEC') or die;
require_once dirname(__FILE__).'/helper.php';
❓ $h
❓ mod_qrcodecurrentpage.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>QR Code page courante</name>
<author>sebastien lhuillier</author>
<version>1.0.0</version>
<description>Affiche le qrcode sans webservice externe.</description>
<files>
<filename>mod_qrcodecurrentpage.xml</filename>
<filename module = "mod_qrcodecurrentpage">mod_qrcodecurrentpage.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
</files>
</extension>
Add a comment
- Détails
- Catégorie : Modules
Aujourd'hui je vais vous parler d'une possibilité d'exporter vos informations Joomla, quels que soient les composants que vous utilisez, que ce soit du Joomla content, Jevents ou encore K2 ou que sais-je encore,
Mon petit module s'adapte à tous et à tous ces composants possibles et inimaginables sur votre CMS favoris, puisqu'il s'éxécute "directement" sur la base de données.. La seule et unique condition pour que l'export fonctionne, c'est que le contenu de vos composants ou de vos modules soit stocké en base de données. En effet, ce petit module que j'ai installé côté administrateur, ne prend pas en compte les sauvegardes de données dans des fichiers texte, XML ou autre. Il vous sort un fichier texte.
Principe de base
Mise en œuvre

- Détails
- Catégorie : Modules
Je vous propose aujourd'hui un module ruban que j'ai spacifiquement écrit pour la template Protostar. N'utilisant pas cette template sur ce site, il ne fonctionne pas ici.
L'idée est de placer dans la coin gauche des pages un module qui affiche de manière diagonale, un texte. Ce texte est placé sur fond rouge mais vous pouvez changer tout le CSS fourni.
helper.php
<?php
class ModRibbon{
public static function showRuban($params){
$document = JFactory::getDocument()->addStyleSheet("modules/mod_ribbon/style.css");
$valeurruban = $params->get("valeurruban");
echo '<div class="ribbon ribbon-top-left">'.$params->get("valeurruban").'</div>';
}
}
?>mod_ribbon.php
<?php
defined('_JEXEC') or die;
require_once dirname(__FILE__).'/helper.php';
$hello = ModRibbon::showRuban($params);mod_ribbon.xml
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1.0" client="site" method="upgrade">
<name>Ruban</name>
<author>sebastien lhuillier</author>
<version>1.0.0</version>
<description>Module affichant un ribbon dans le coin haut gauche</description>
<files>
<filename>mod_ribbon.xml</filename>
<filename module = "mod_ribbon">mod_ribbon.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<filename>tmpl/default.php</filename>
</files>
<config>
<fields name="params">
<fieldset name="basic">
<field name="valeurruban" type="text" default="" label="Texte à afficher" description="" size="10" required="1" />
</fieldset>
</fields>
</config>
</extension>
style.css
/* common */
.ribbon {
background-color: red;
color: white;
font-size: 20px;
transform: rotate(-45deg);
top: 50px;
position: fixed;
width: 300px;
left: -60px;
text-align: center;
padding-left: 15px;
padding-top:10px;
height:45px;
z-index:100000000; /*Plus c'est elevé, plus c'st au premier plan*/
}
.ribbon span {
position: absolute;
display: block;
width: 235px;
padding: 15px 0;
background-color: #3498db;
box-shadow: 0 5px 10px rgba(0,0,0,.1);
color: #fff;
font: 700 18px/1 'Lato', sans-serif;
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
}
/* top left*/
.ribbon-top-left {
top: 60px;
left: -65px;
border-style:groove;
border-color:yellow;
}
.ribbon-top-left::before,
.ribbon-top-left::after {
border-top-color: transparent;
border-left-color: transparent;
}
.ribbon-top-left::before {
top: 0;
right: 0;
}
.ribbon-top-left::after {
bottom: 0;
left: 0;
}
.ribbon-top-left span {
right: -25px;
top: 30px;
transform: rotate(-45deg);
}
/* top right*/
.ribbon-top-right {
top: -10px;
right: -10px;
}
.ribbon-top-right::before,
.ribbon-top-right::after {
border-top-color: transparent;
border-right-color: transparent;
}
.ribbon-top-right::before {
top: 0;
left: 0;
}
.ribbon-top-right::after {
bottom: 0;
right: 0;
}
.ribbon-top-right span {
left: -25px;
top: 30px;
transform: rotate(45deg);
}
/* bottom left*/
.ribbon-bottom-left {
bottom: -10px;
left: -10px;
}
.ribbon-bottom-left::before,
.ribbon-bottom-left::after {
border-bottom-color: transparent;
border-left-color: transparent;
}
.ribbon-bottom-left::before {
bottom: 0;
right: 0;
}
.ribbon-bottom-left::after {
top: 0;
left: 0;
}
.ribbon-bottom-left span {
right: -25px;
bottom: 30px;
transform: rotate(225deg);
}
/* bottom right*/
.ribbon-bottom-right {
bottom: -10px;
right: -10px;
}
.ribbon-bottom-right::before,
.ribbon-bottom-right::after {
border-bottom-color: transparent;
border-right-color: transparent;
}
.ribbon-bottom-right::before {
bottom: 0;
left: 0;
}
.ribbon-bottom-right::after {
top: 0;
right: 0;
}
.ribbon-bottom-right span {
left: -25px;
bottom: 30px;
transform: rotate(-225deg);
}

Mon Github
slhuilli1's GitHub repositories
-
targetpdf
Add "_blank" automatically when href ils a pdf file !
-
zippage
Zipper tous les PDF internes d'une page Joomla Content
-
legendeimg
No description
-
antispam
Plugin qui génère une chaine mais avec le symbole @ dans le css, évitant de se faire aspirer son mail !
-
modallightbox
No description
-
titrearticle
Remplace affiche le titre de l'article.
-
provisoire
Lister des documents marqués comme "provisioires"
-
cssmodal
Plugin Joomla pour lancer une fenetre modale
-
modalpdf
No description
-
demandeajoutdoc
This pligin add a mailto: link info Regular Labs Tabs (for intranet whithout spam)
-
natif
Ce plugin prend en compte ou pas l'affichage des fichiers natifs (word/excel) en sus de liens vers des PDF
-
nouveau
Un plugin joomla qui affiche une mention "nouveau" sur un lien hypertext avannt une date butoire - A Joomla plugin that displays a “new” mention on a hyperlink before a deadline
-
lastdocsupdates
Plugin d'affichage des derniers fichiers modifiés dans un répertoire donné
-
noteitv2
No description
-
NoCache
No description
-
addIdToHn
Ce plugin ajoute automatiquement un id calculé (compté) aux balises Hn
-
ReadFirefoxBookmarks
reading Firefox bookmak with PHP using SQLite library
-
externalcssandlib
Add external CSS and javascript libraries in your projets
-
qr
Ce plugins affiche une liste de questions reponses - This plugin for Joomla show a list of questions, when clicked, the answer is showed
-
dataarchives
Joomla plugin - Ajour une class sur un lien si ce lien possede data-archives="oui" - Add a class on a link if this link has data-archives="oui"
-
attachments
No description
-
mod_vacances
Ce module Joomla affiche les congés français. Basé sur des OpenDatas du minitère de l'éducation nationale
-
noteit
Ce plugin permet l'ajout de Post it (format graphique) dans un article
-
nbonlineusers
No description
-
removehtmlcomment
Delete all html comment in a joomla article
-
rechercheget
Recherche en GET dans Joomla Content
-
formatfichier
Synrthese of articles' Joomla content
-
workflow_steps
A simple HTML/CSS code to show where the step of workflow is
-
mod_entjca
Module listants les entreprises créées dans le département de votre choix.
-
definitions
Ce plugin permet l'affichage de termes et leurs définition
